Capacitor iOS Documentation
Capacitor features a native iOS bridge that enables developers to communicate between JavaScript and Native Swift or Objective-C code.
Capacitor iOS apps are configured and managed through Xcode, with dependencies managed by CocoaPods.
Getting Started
Building iOS apps requires some iOS development dependencies to be installed, including Xcode 11 and the Xcode command line tools.
Note: It’s possible to develop and build iOS apps without a Mac, such as by using Ionic Appflow’s Package feature. Consult your service of choice for more information.
Creating iOS App
By default, an iOS project is created for every Capacitor project. If you are adding Capacitor to an existing project, you can manually add the iOS project using:
npx cap add ios
npx cap syncThe sync command updates dependencies, and copies any web assets to your project. You can also run:
npx cap copyTo copy web assets only, which is faster if you know you don’t need to update native dependencies.
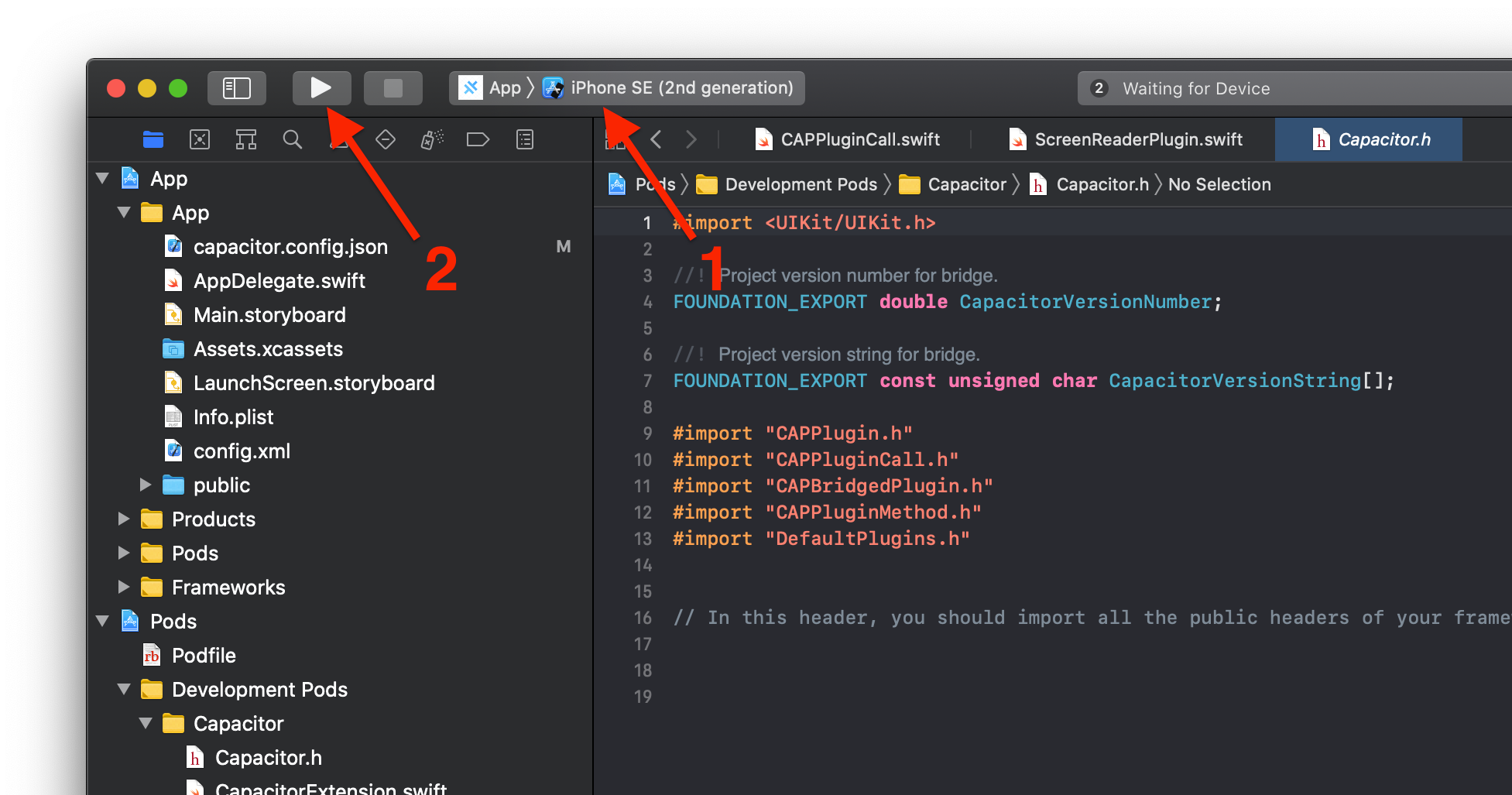
Opening iOS Project
To open the project in Xcode, run:
npx cap open iosRunning Your App
Once Xcode is open, just click the Play button to run your app on a Simulator or Device.

Next steps
You are now ready to continue developing and building your app. Use the various APIs available, Capacitor or Cordova plugins, or custom native code to build out the rest of your app.
Further Reading
Follow these guides for more information on each topic:
Configuring and setting permissions for iOS ›
Building Native Plugins for iOS ›

